Advanced UI Extension Examples
Most organizations that use Xurrent also make use of UI extensions to add custom fields to the user interface for specific types of requests, tasks, configuration items, etc. When they get comfortable with this, they want to focus not merely on adding fields, but making it easier for users to fill out these fields.
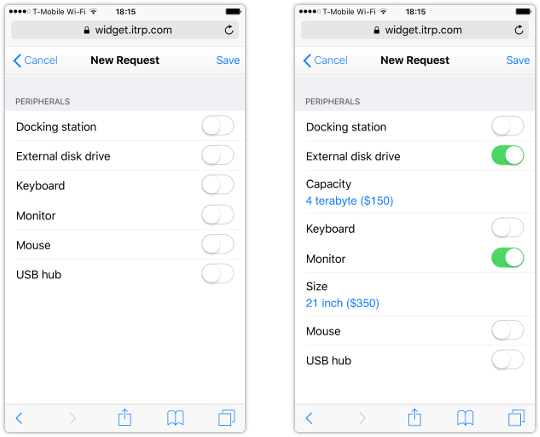
For example, you may have prepared a UI extension that allows end users to order peripherals like an external hard disk or a monitor. You may want to initially keep the fields hidden in which the user can specify the storage capacity and the screen size. It would best if those fields become visible only when they are needed.
It is not so hard to define this logic in the JavaScript of a UI extension. Still, to make things a little easier for people who are not so comfortable with web development, we have prepared a set of useful UI extension examples. These examples can be found in the Xurrent Developer documentation. There, you can find code examples that you can incorporate in your UI extensions to optimize their user-friendliness.
So go ahead, see if some of these examples can be applied for your organization. It may help your end users and it will surely impress your colleagues.