
It is possible to get Xurrent to display a text inside an empty custom field to help users understand what information should be entered. Such placeholder texts can be defined within the HTML of UI extensions.
Until now, these placeholder texts were not added to the list of translatable phrases in the Settings console. To allow organizations that support a multilingual user community to present the placeholder texts in the preferred languages of their users, these texts can now be found in the ‘Translations’ section of the Settings console.
The titles of fields, which pop up when the mouse cursor hovers over a field label, can now also be translated. And lastly, the alt attribute of images has become translatable. That is especially helpful for people who use a screen reader because they have a visual impairment.
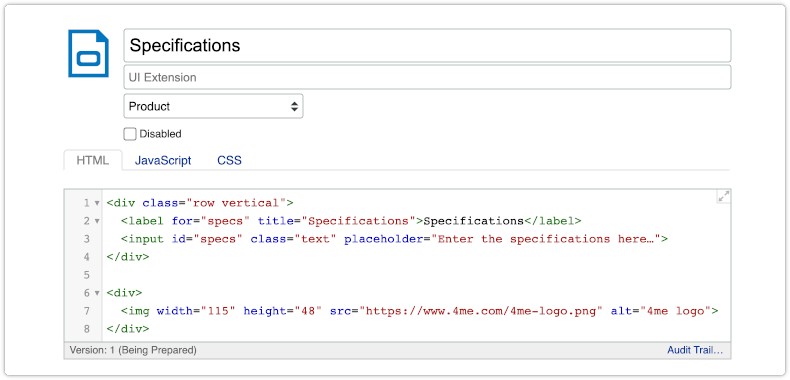
Below is the HTML of a simple UI extension that includes a placeholder, as well as a title tag and an alt tag.

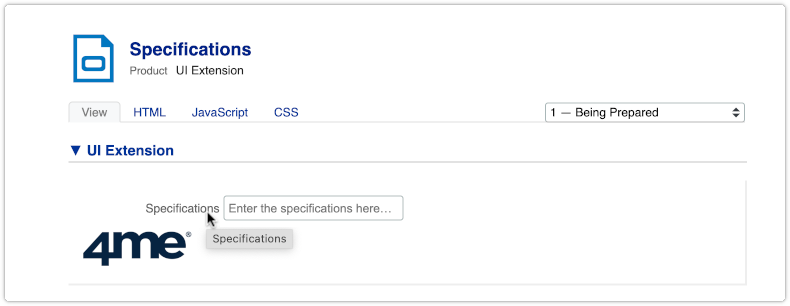
In View mode, this UI extension looks as follows:

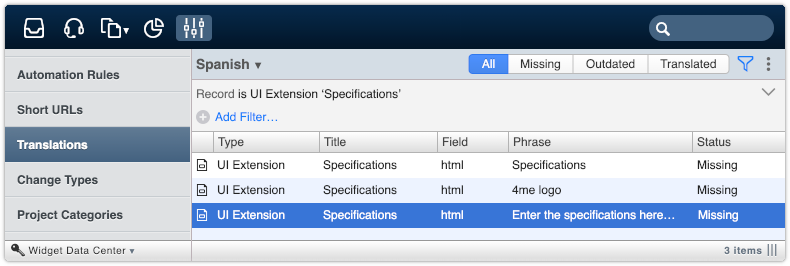
To translate the phrases of a UI extension, press the Actions button in the toolbar and select the menu option ‘Translations…’. This opens the ‘Translations’ section in the Settings console. The view is automatically filtered so only the phrases of the UI extension are presented.

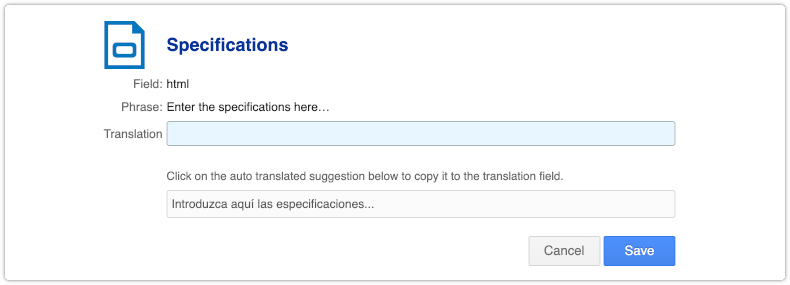
After selecting a language and clicking on one of the phrases, the phrase can be translated. Xurrent’s auto translation functionality will offer a suggested translation to help minimize the translation effort.

Note that a person needs to have one of the following roles to be able to translate phrases in the Settings console:

Xurrent named a Market Leader in Research In Action’s Vendor Selection Matrix™ for IT & Enterprise Service Management Solutions
Xurrent earns #1 rankings in customer satisfaction, price vs value, and recommendation index in Research In Action's global ITSM/ESM Vendor Selection Matrix report.


