Self Service Design
A new version of Xurrent’s Self Service interface has been released. It can be activated for your support organization by going to the Settings console and opening the ‘Self Service Settings’ section. There you will find the option ‘Use classic Self Service’.

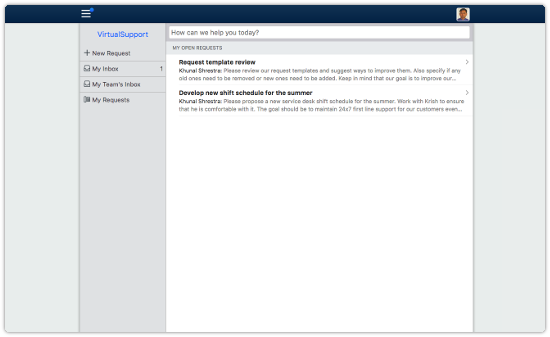
Deselecting this option activates the new Xurrent Self Service. By default the styling is minimized, which is why it initially does not look terribly exciting.

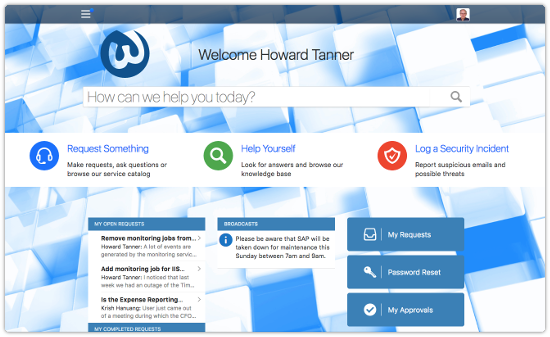
The section ‘Self Service Design’ has been added to the Settings console for organizations that want to make their self service portal look more attractive. This section offers administrators the ability to adjust the HTML of the Self Service homepage, add options to the menu, and adjust the styling of the other Self Service pages.

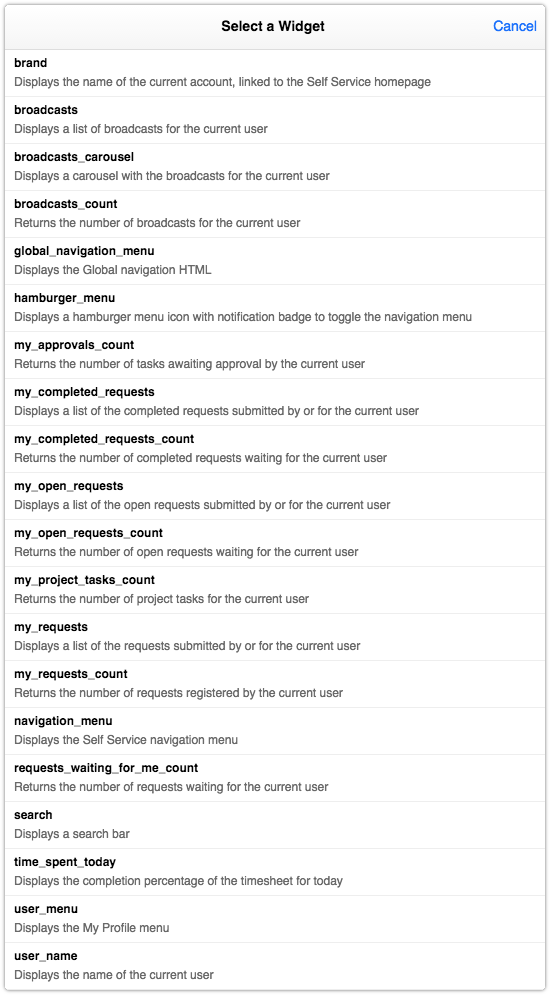
When adjusting the homepage HTML, a list of helpful widgets is available for adding content to the homepage.

Several examples of Self Service designs are available in each demo instance. They should provide a good starting point for preparing the designs for your organization.
Keep in mind that the design changes you make are not going to affect the end-user experience until you have deselected the option ‘Use classic Self Service’ in the ‘Self Service Settings’ section of the Settings console. It is best to use the QA environment to create and test your design before copying it to production.
